利用 firebase 打造自動監測應用程式效能的工具,當效能發生問題時就會系統自動發信通知,最重要的是可以同時監測到 iOS 跟 Android 的正式環境的效能問題!

yarn add @react-native-firebase/app
yarn add @react-native-firebase/perf
cd ios/ && pod install
在 /android/build.gradle 中加入:
buildscript {
dependencies {
// ...
classpath 'com.google.firebase:perf-plugin:1.4.2' //新增
}
在 /android/app/build.gradle 上方加入:
apply plugin: "com.android.application"
apply plugin: 'com.google.gms.google-services'
apply plugin: 'com.google.firebase.appdistribution'
apply plugin: 'com.google.firebase.crashlytics'
apply plugin: 'com.google.firebase.firebase-perf' //新增
這時候安裝新 build 的應用程式就可以在 firebase 後台收到相關的數據了。

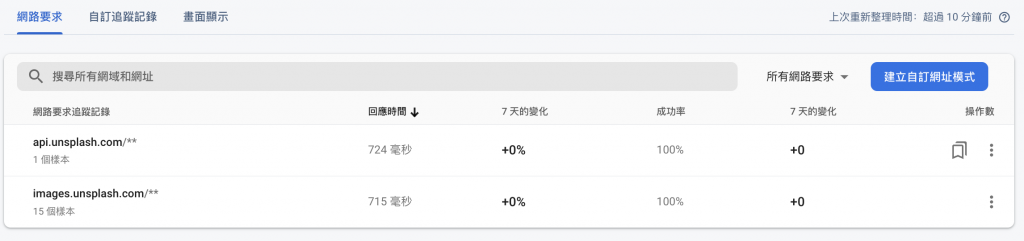
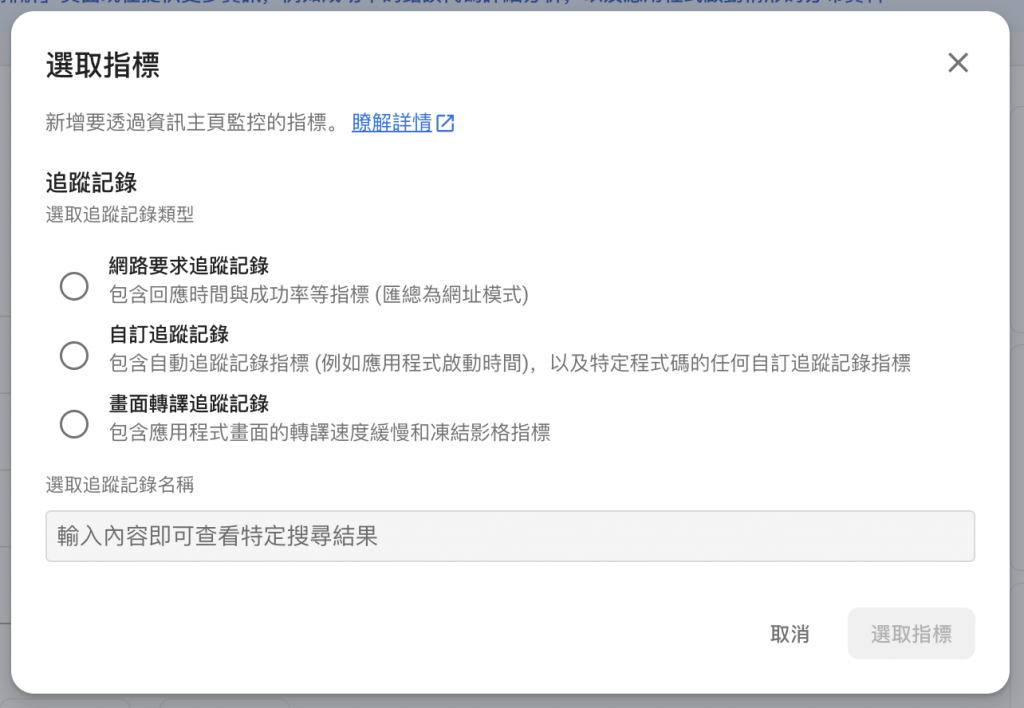
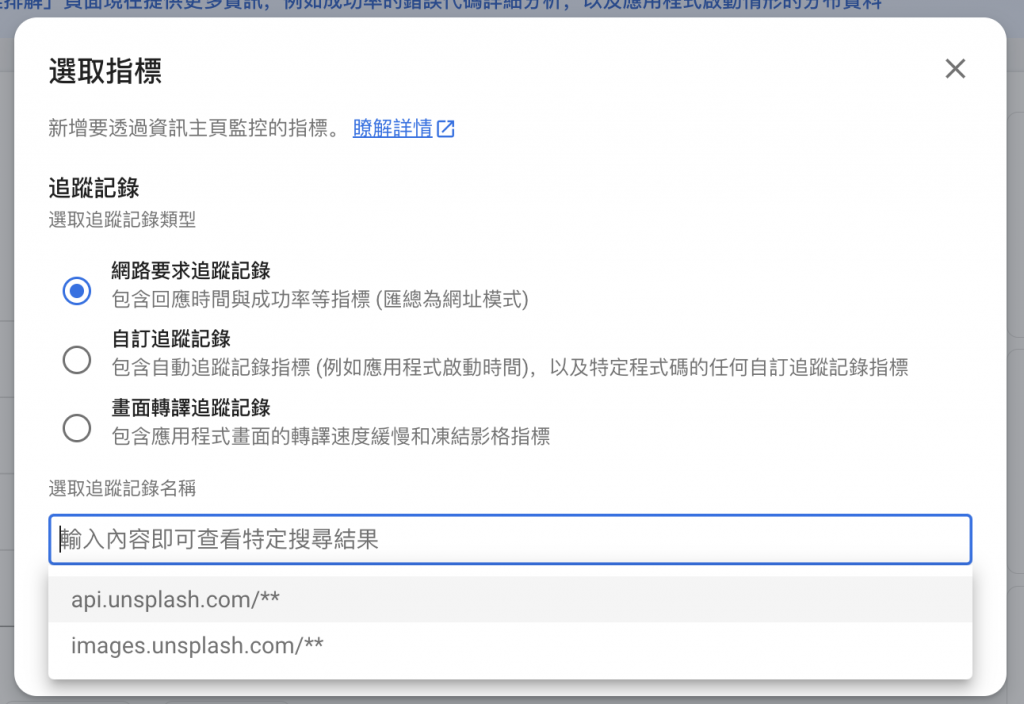
可以選取的效能指標三個類型:

就是應用程式中呼叫的 API 的相關指標。這裡可以查看的指標包含:

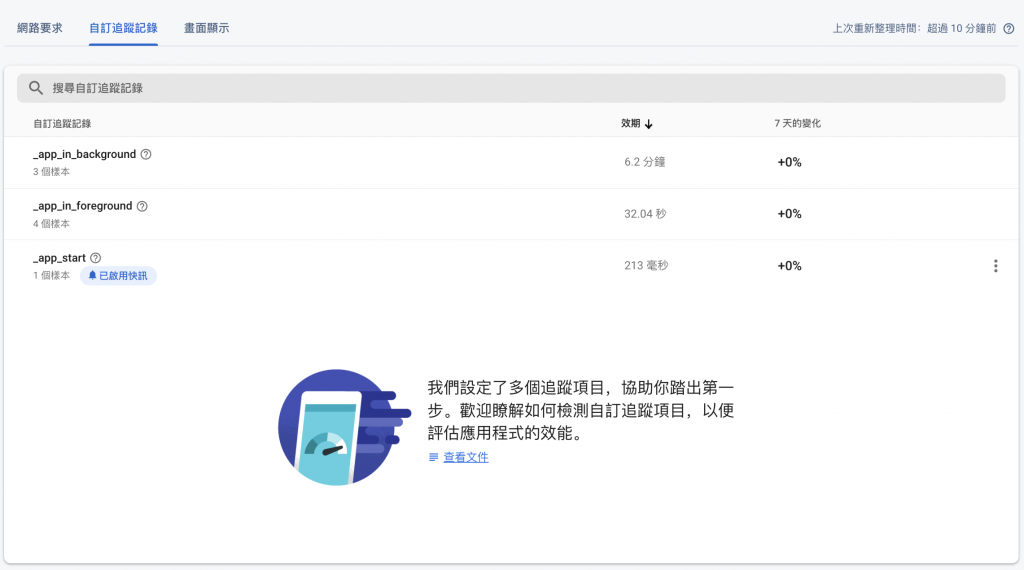
這裡可以自訂你要追蹤的特定事件或是預設的:
_app_in_background:應用程式在背景中執行的時間_app_in_foreground:應用程式在前景中執行的時間_app_start:應用程式啟動時間
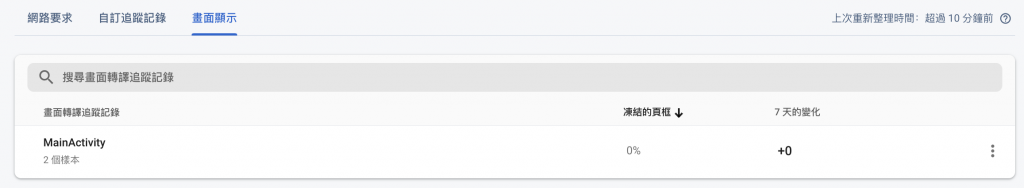
就是指應用程式畫面的轉譯速度緩慢和凍結影格指標,簡而言之,就是查看畫面是否看起來像被卡住的一個關鍵指標。
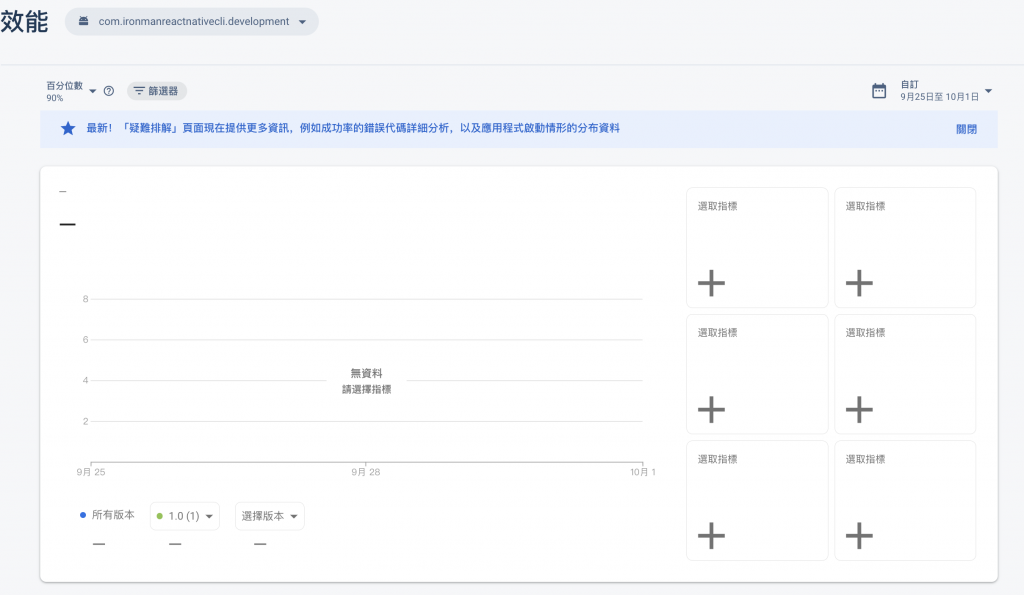
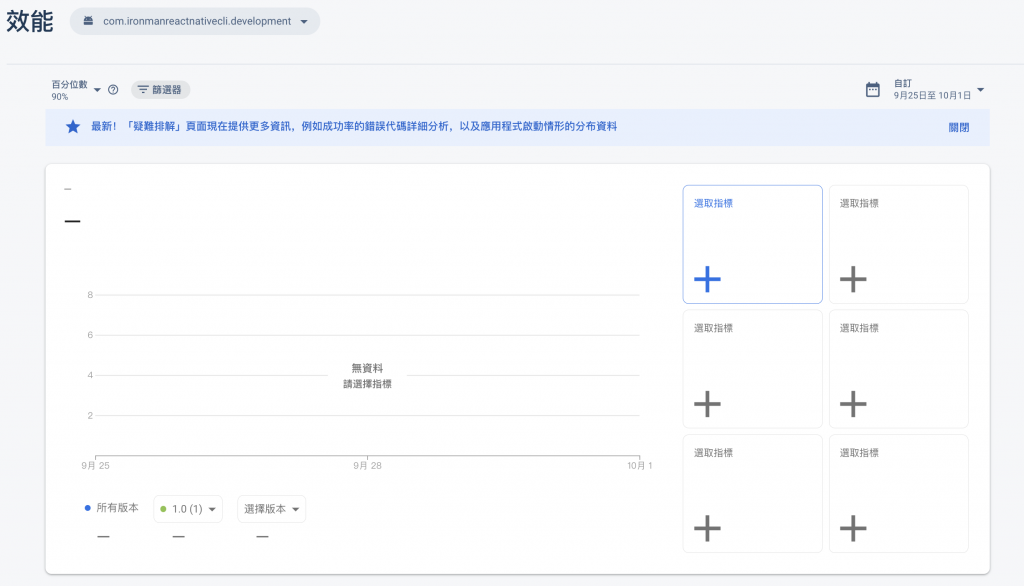
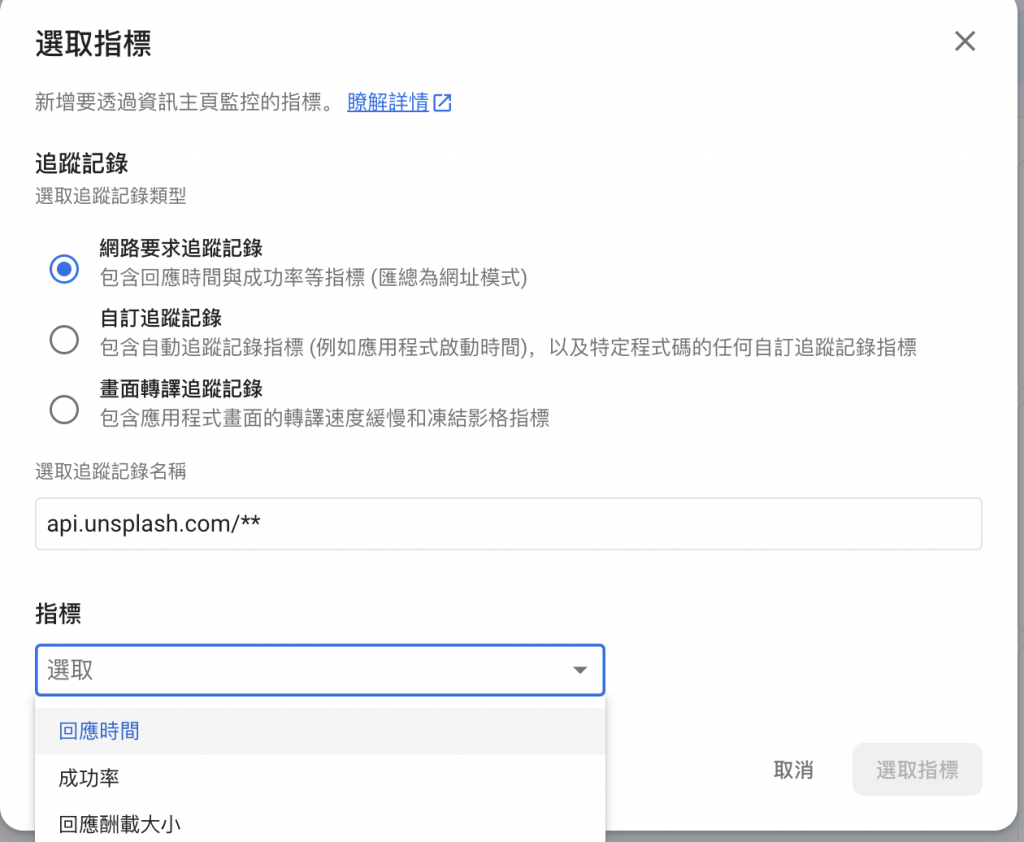
就是選擇 6 個在主頁上想看的效能指標:


例如想要監控 api 回應的時間


設定完成

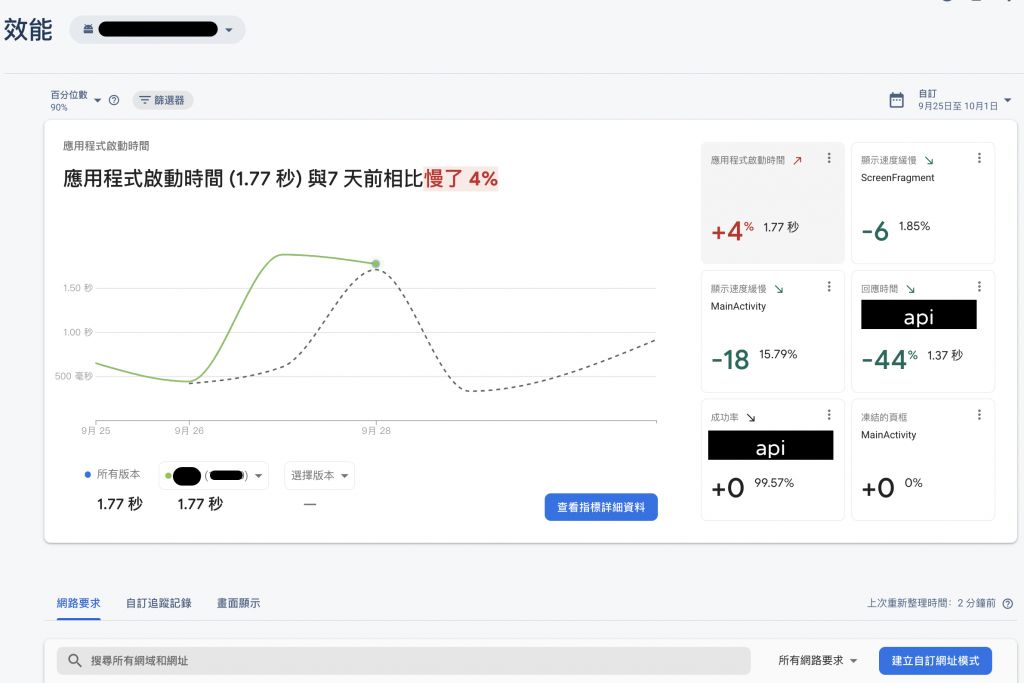
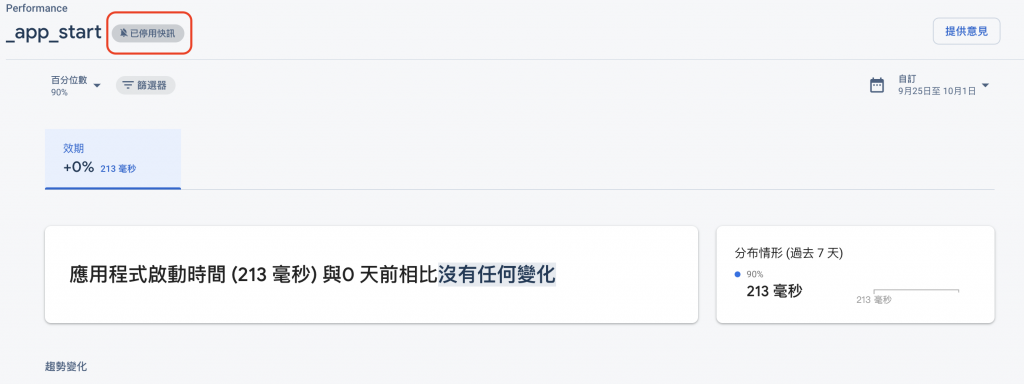
當累積了一定的數據後大概會呈現這個樣子。會有線圖呈現一段時間內不同版本的效能指標的變化。

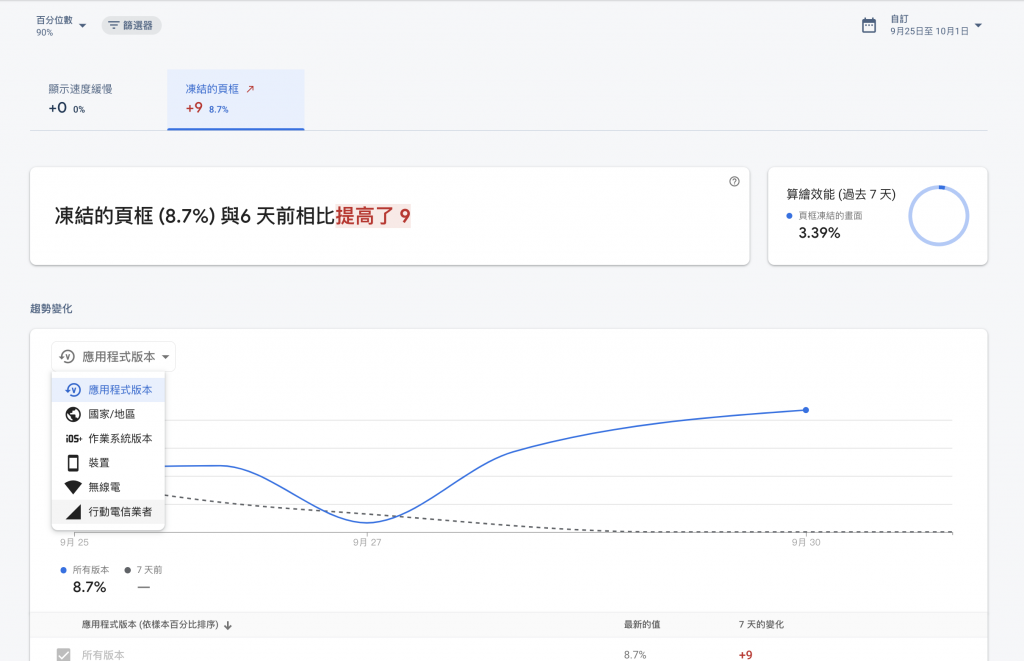
在效能報告中,會顯示該指標的趨勢變化,你也可以透過篩選特定的地區/電信/裝置/應用程式版本...等,比較不同因素的趨勢與相關效能的影響。

這是一個我覺得很不錯的功能,你可以設定好你的效能指標的標準,當你的應用程式的效能未達標時,firebase 就會及時通知你。
在你要設定的效能指標旁點擊快訊設定

或是點擊某一個效能指標報告裡面的"已停用快訊"

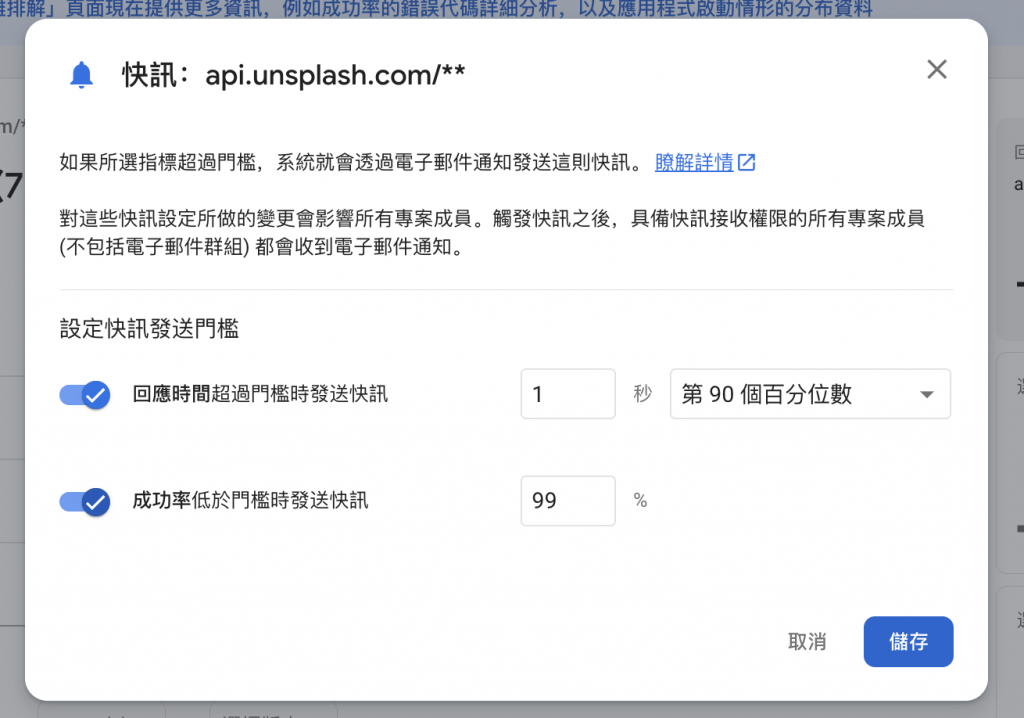
設定指標快訊發送的門檻,這邊是設定 call api.unsplash.com/ 的 api 回應時間超過 1 秒或成功率低於99%時就會發送快訊,當然這個數字是你可以自行調整的。

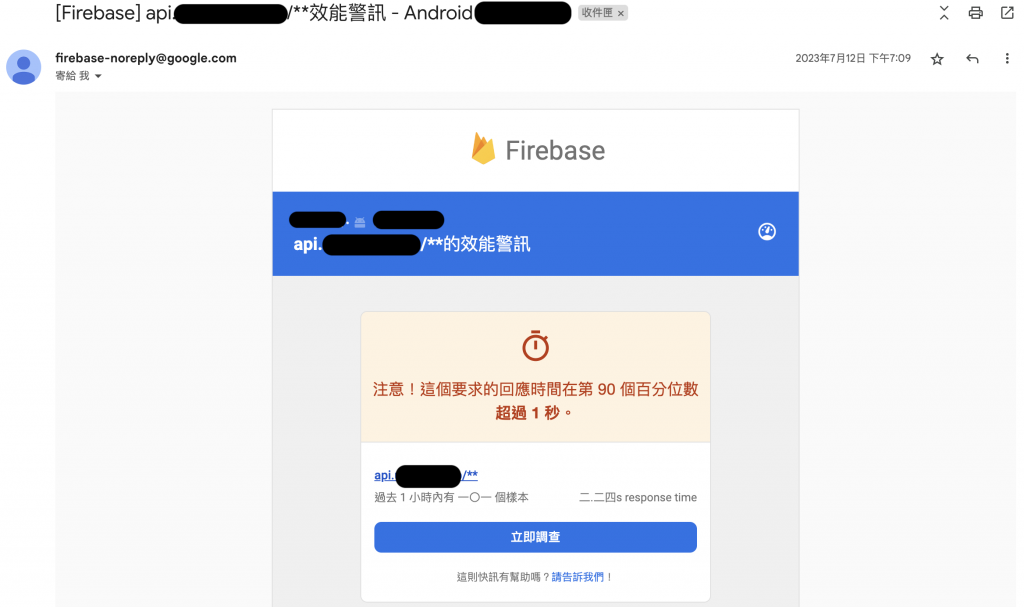
快訊的信大概會長這樣,會告訴你哪一個效能指標發生了什麼問題。